Web design, everything you need to know (probably) for 2022
Mat
20 mins read
Table of Contents
Intro
You’re here to learn a bit about web design right?
Maybe you’ve dabbled, built websites before or you’re a business owner looking to create or revamp what you have.
Whichever it is, we’ve written this blog to cover all the basics you need to know in a simple way that anyone without any prior experience would understand.
So read on, or choose where you want to go as we cover everything from what website builders there are, to creating a consistent design that is right for your audience.
The basics of web design
Difference between custom & template
So a great place to start is understanding the difference between a template site, website builder, framework and a custom coded site.
Template:
These are ready made websites that you can easily populate with your own content. Most website builders offer a variety of templates, probably most notable is WordPress.
Page Builders:
These vary from a simple drag and drop like Squarespace, Wix or Elementor which is an add on for WP, to a more complicated and dynamic builder like Webflow.
They’re generally very easy to use and require little to no knowledge of web development or technical skills. Though something like Webflow is a vast builder with a huge amount of options and flexibility, this is a great one to use if you have the know how and time to learn it!
Frameworks:
These are generally add-ons to WordPress that allow you to have a more simple drag and drop options and they vary from simple frameworks like Gutenburg (this is a bit more complicated if you haven’t used one before, not to mention pretty limited on design.
To something like Oxygen, which has a great deal of options and flexibility, this is the framework we use. These frameworks generally take a little bit more savvy to use properly and to their full potential.
This is as it sounds, a completely custom coded site hosted on any manner of platforms or “CMS”
You can get custom built sites hosted on WP, just as you can get them hosted on Amazon Web Servers.
It would all depend on your developers.
This is usually the most expensive option, and you are generally restricted only by your imagination, budget and the capability of the developer.
It is always worth doing plenty of research on any company you decide to go for, if it’s custom, or even a framework they use, it’s good to know this from the offset. It’s also a good idea to understand your own platform, especially if you want to make changes yourself.
The challenge with a custom site is that you are essentially at the whim of the developer you choose, and if it’s coded poorly, this can cause a whole world of other issues.
It’s very important to know which of these any company you go for would be using, and depending on budget and time, you can make a decision that best fits your company, not just in the now but also with the future in mind.
If a website is done properly there really is no reason why it can’t keep on lasting you with slight updates and changes to remain fresh. If you plan to make content or changes to the site yourself, it’s a good idea to know that there is a way for you to easily do this.
Custom sites can be built to allow you the flexibility to make changes, though other options such as Squarespace mean you can easily manage the site yourself.
Even with Oxygen, the framework we use, we can easily set up the content sections that you can go in and edit yourself. We can also limit the amount of options available to avoid anything going wrong with the site.
Essentials when designing a website
Simple user experience:
Make it easy to navigate, don’t create a website with an unnecessary amount of pages, make it nice and simple to find any information on the site.
You don’t want your users getting lost!

Don’t use obscure names for pages:
Something like latest and greatest instead of news is ok, depending on your audience. But if you start rewording ‘blog’ to something no one really knows like “memoir”, then people aren’t going to know what that means. Keep it simple and recognizable.
Add value:
It used to be that we would “sell! sell! sell!” to our customers. But now in the age of information the customer has the power. There are so many different businesses and you will have a great deal of competitors, so it’s important to determine who your customers are and add value!
Show results or benefits straight away:
Diverse home page – this is usually the first place customers will come, you need to give them enough information to make them want to look around
Elevator pitch:
A quick bit about your company and the benefits of working with you. Not to be misunderstood with features, a great thing to do is set up a benefits & features table so you can more easily write the copy for your site.
Clear CTA:

When you want your website visitors to do something, don’t pussy foot around it! Have a clear call to action “book a call now!” “get your free consultation now” you want it to be clear what your customers next step should be when they’ve viewed your site.
Engaging about us page:
This is a chance for your customers to get to know more about you and your team, make this interesting and in line with your company voice.
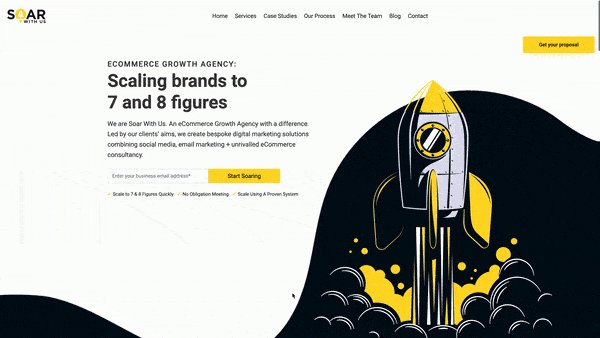
Ours for example has an interactive video (if you haven’t already you should go check it out!), Soar With Us has a space theme and their team page follows on with that but adding in a ‘top trump’ style to it.
It’s all about knowing who you are as a business and reflecting that on your site. Don’t be afraid to show your personality,
People buy people, one of my favorite sayings, so if you can get people to fall in love with you and your brand, they’re a customer for life.
Mobile Friendly:
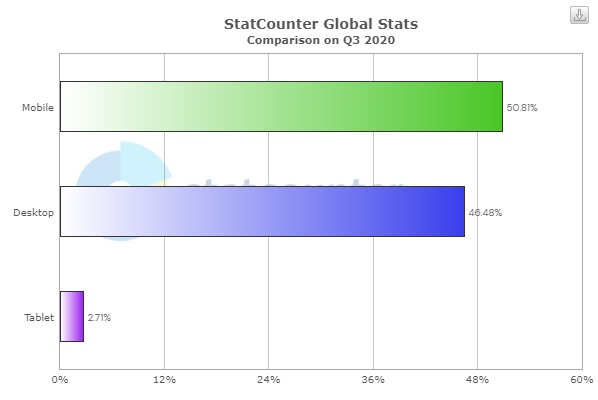
This is quite literally one of the most important parts. Globally more than 50% of the web from 2015 – 2020 was on a mobile device.

Google ranks mobile first. Not to mention the new core web vitals update, which basically has criteria you need to meet to even come up on the search results!
So if your site does not have a responsive design or is not mobile friendly it will not do well. Period! Know what users you’re going for.
To summarize on key points:
- Simple user journey
- Use easy to understand titles
- Add value in your content
- Focus on results you can get for your client/customer
- Clear CTA’s
- Inject your personality
- MOBILE FRIENDLY!
What the F are Breakpoints?!
If you’re not in the web design world, you may or may not have heard the term “breakpoints”
In the most part I bet the first thought is, what the F are break points?!
Well, simply put:
It just means when your site hits a certain screen size, you then need to make sure it’s still all working nicely and looking tidy. This can be tough with some builders as there are a lot of restrictions, so without custom CSS then it can be tough to get the exact feel you want on some screen sizes.
What is responsive web design
Basically, this is an extension of the above. If your site is responsive, it just means automatically adjusts itself to look good on a multitude of different screens.

What is often suggested in the web design world, and we say this is a good idea as well, is to design your site from the smallest screen up. It’s a bit of a no brainer when you think about it.
Most browsing is done from a mobile device, so really, we want it to look super sexy on a small screen, then scale it up and make adjustments that way.
Why brand guidelines are a must before you start designing
The reason it’s worth at least thinking about some brand guidelines, even if they’re pretty loose and just contain colours, fonts and a couple logo variations, is because it will dramatically help when it comes to building a site.
You want your website to be consistent, and to do this having a guide to work from makes it a lot easier!
Knowing what fonts to use where and what sizes means your site will look more slick and professional.
You definitely don’t want a load of different fonts or font sizes on your website! It can quickly look very messy. – (Have this in all different fonts and sizes)
You can check out an example of our brand guidelines here
Illustrations & Icons
Illustrations and icons are fun! But they also need to fit in with your brand. This goes back to guidelines, if you want to use illustrations or icons, just make sure they fit in with the aesthetic of your site.
It would look pretty strange if you were a serious site talking about law or taxes with an illustration like this!

A great place to find some illustrations is lapa.ninja. And for icons flaticon.com has loads to choose from!
Parallax & animations
Adding in some animations and parallax effects can really make your website pop, however it needs to be remembered that too much of this can slow your site down, and just be overwhelming anyway.
You do still want the content to be able to speak for itself, and depending what you do, you may not even need a load of crazy animations or design features.
A company focused on design will want to show those sort of options off, whereas a law based website will need to get to the point without any flashy designs.
It’s all about who you’re targeting.
Scroll effects
Scroll effects can be awesome, and there’s so many options.

But you too much and they can get out of hand and distract from the actual website content.
It also depends what your business does and who your audience is
You wouldn’t see any scrolling effects on an informative government website
But you will see plenty of them on our site because we’re design focused, so it makes sense to show off a bit 😉
Keep things within the parameters of your brand, no need to overdo it.
A little goes a long way
SEO The most famous of 3 words in the website development industry “Search Engine Optimization”
This is definitely a phrase that gets thrown around a lot
“Could you just SEO the site for me please”
Like it just needs a sprinkling

Look, I am not saying you need to be a guru on SEO, but you definitely need to consider at least the basics when building your website.
Neil Patel and Brian Dean are 2 real masters and have a great deal of more indepth content on the subject.
However, here are some solid basics to take into consideration when building your website to at the very least appease Google and other search engines.
- Submit your site to search console & Bing webmaster tools
- Ensure your images are not massive! (this is very important, please DO NOT USE large image files) you can easily compress them with a variety of tools. Some good options are:
- Pixlr – this is a great image editing tool, if you only have a few to do this is a great shout as it compresses them right down and keeps the quality
- Facebook – now this is a right little nugget! I discovered this from a blog a while back and it works great for compressing mass amounts of images. Just upload them into a private folder on facebook and then re download them. Facebook has seriously high standard image compression, just make sure they’re the right size in PX before you do it. (please bear in mind also that when uploading to fb you adhere to their terms)
- Plugins such as pixeloop & EWWW Image Optimiser (we include the premium version of this on every site we build)
- Make sure all your text have the right tags i.e – H1, H2, H3, P
- Generally when using themes they will have this in place you just need to make sure you select it in the text editor
- Make sure it’s fast! Images often play a big role in slowing a site down but you can test your site speed with Google or GT Metrix
- Make things easy, use a plugin
- We use SEOpress to get things started, it’s definitely worth it when hosting with WP as it’ll take care of some of the boring tasks for you. (Psst, we include the pro version of this for free on every site we build or work on 😉
- Test your site, a great tool for this is Ubersuggest. You can analyse your site for free and determine any immediate improvements you can make
- Ensure you tick the boxes for the Core Web Vitals update, you can test your site here and find more information on it from this Google article.
- Make sure it’s a good overall user experience, is it easy to navigate, attractive etc. Get people you know to go through it with a set of tasks and see if they can complete them easily.
Obviously this is a very basic starter level view on SEO but very good points nonetheless.
SEO as a topic is pretty vast, there’s a great deal that needs to be considered when creating a site that Search Engines like. Some of it can get pretty technical!
If you want a post about SEO specifically you can drop us an email and let us know
You may be thinking, but Mat, this is a post about Web “DESIGN” why are you telling me about SEO?

Well that’s because it’s basic knowledge that anyone designing a website should know and implement.
If you design a super slick fancy website, and then ignore what needs to be done to come up on Google, well then you’re wasting your time and your money!
At the very least, you need to cover the basics mentioned above so that Google & other search engines know you exist and you have a chance of coming up in the search results.
Otherwise what’s the point of having a website.
After all, a website is essentially just your online real estate, your domain is the address and Google or other search engines is the directory.
And if you don’t list your details in that directory, how in the world is anyone going to find you?!
Fonts
Choosing one that works in all browsers or having a backup if not.
Custom fonts are great! And we all like to be a little bit unique and have our own stamp on the web! But the problem with custom is, they don’t load in all browsers.
Let me explain. . .
Browsers all come with fonts preinstalled that they’re able to display, and they display them when a website’s code tells them to do so.
But if the browser you’re using doesn’t have that font installed, your website could auto load something completely inconsistent and random like (Times New Roman) 🤢
Now don’t get me wrong, Times New Roman has its place, but it’s likely that place is not on your website!
So to avoid that you need to choose a common font, or set up a backup font should your super sexy custom font not load.
Depending on the platform you use to build will depend on how you do that, but on WordPress you can use plugins such as use any font
HubSpot created a great post about which fonts are safe to use, check it out here
Remember that these fonts, if they do load, will generally load more slowly. So if you do decide to use them, make sure it’s sparingly.
The process of designing a website
Wireframing initial idea – we use Miro to create ours, it’s super simple and definitely does the job! But there are plenty of other apps out there that can do the same thing.
Once you have an idea of what content will go where, it’s time to start designing the page even further.
Now depending on the level you’re going to and size of your site, some might go to a tool such as Sketch or Figma to get the design together before they start building.
Choosing the right website builder or “CMS”
(Content management system)
There are most likely hundreds of different website builders nowadays.
Wix, Squarespace, WordPress, Shopify, Godaddy are just a few of the most popular.
And you can break it down even further, wp have a huge number of builders and frameworks that fit within it like Elementor, Oxygen (this is the one we use), Beaver, WP Bakery and the list goes on and on!
So how do you know what one is right for you?
Well, there’s a few things to consider:
Budget
if you want to save on costs, WP is often a good shout because you can host on whatever server you want and in doing that you get a lower per month price. Google sites is also a very good option when budget is a thought, they’re free to host and you can get something tidy and simple up pretty quickly.
Technical knowledge
If you’re pretty savvy then something like WP isn’t going to be an issue and that opens you up to a world of options! If you’re not overly confident on tech then something like Squarespace, Wix or even Google Sites is good, Google Sites especially if you want to keep budget in mind.
Design knowledge
If you’re not particularly design apt, then you’re going to want a platform that essentially does this for you. WP, Squarespace and even Google sites have templates available. Though the largest library is with WP, considering it powers 30% of the web it’s a pretty popular choice for people to develop on.
Here’s a caveat to consider
when using a theme, they’re designed to fit a purpose. That means that you will generally be pretty restricted if you want to use a page or feature that isn’t included.
Further than that, if you decide you want to expand on it or get a web developer on board at a later date, generally a custom website company will avoid themes (ourselves included) and suggest a complete redo of the site as they won’t have full control or understanding of how things are set up.
To break that down
- Themes are designed by different developers, and that means they put features and functionality in different places.
- So from one theme to the next you don’t know for sure where a certain setting is, or if you can even achieve something simple.
- And let me tell you from experience, when it comes to choosing a theme, something as simple as changing an icon somewhere on the site can be a MASSIVE headache!!
Time
how much time can you dedicate to it? WP is cost effective but needs more upkeep. Plugins need to be updated to avoid security issues and setup is a bit more laborious if you haven’t done it before.
Squarespace however, is a great option if time is an issue. These sites can go up relatively quickly with little fuss if you don’t mind sticking to their layout and theme and management is a breeze! You can even manage the site from your phone!
We generally recommend Squarespace or WordPress for site building as they’re our favourites. That’s not to say that the others aren’t good, this is just what we have found allows us the most flexibility depending on what project we’re working on.
Sustainability
That’s right, sustainability!
We know the use of cars, heating our homes, turning the lights on and general travel is a big deal when it comes to the impact on the environment.
But how many of us actually think about the carbon footprint of our website?
Interesting thought isn’t it?
If you want to see where yours is you can go here and test it out.
Admittedly, ours isn’t as green as we want it to be, but we’re working on it!
Simple things you can do are choosing a green website host, use a greener search engine like Ecosia, follow SEO best practices.
Oh yes. . .
SEO best practices will decrease the carbon footprint of your website.
Smaller images, clean code, less java script, common fonts, good user experience etc.
All of these things will mean less strain when people are using your website, so you’re not only increasing your chance to rank, you also do a better job for the planet!
Should I outsource?
Here’s the sich. .
This is all dependent on your budget and how much time you can allocate to building a website.
Nowadays there are so many different platforms to build a website with, and more templates than you can shake a stick at!
Everyday there are more and more cool things you can do with websites, and it becomes easier to do each day as well.
Compare a low cost website 5 years ago to a low cost site today. . .
Now that there are so many different site builders and themes, it’s a lot easier to get something attractive up at a low cost and with little experience.
And that’s fantastic for small businesses!
Where it would be before that you needed a big budget to have a well designed website, you can get something up and running yourself for pennies compared to previous years.
But there’s a big difference between a quick website that looks nice, to a great website that ranks and converts.
That’s where the money will be spent on sites now.
Our prediction, there will be less and less mid level cost website design agencies. It is going to head towards either super low cost, or completely custom.
Though we’re still a little way off.
What does that mean?
Well, simply put, it means that if you have a bit of time and are comfortable using the computer, as a small business you could quite easily pop something up yourself pretty quickly.
Generally when doing this, unless you have design experience, there will still be some design key points that would be missed.
Like these guys. . . .

But if you’re starting out and a local business, in a lot of situations you don’t immediately need something that will stop the earth turning when it’s looked at.
Though we always strongly suggest paying attention to some fine detail and making sure it does look attractive as well as ticking simple boxes like the SSL certificate being in place
Considering 75% of customers judge a company based on the design of their website, 94% of first impressions are design related AND 52% of online shoppers won’t return if the aesthetics are un-atractive
It’s well worth at least having something that is fit for purpose and attractive.
You need some simple online real estate, where you can direct potential customers to something that looks appealing and makes your customers feel more comfortable purchasing with you.
If this is a route you choose, I would suggest having a flick through different website templates and getting a feel for what you like, wp offer an absurd amount of templates for every niche, Theme Forest is the place to go.
If you’re looking for a simpler experience, then Squarespace is a very good shout as well. Their websites go up easily, look nice and are fairly well optimised. Though you have some real limitations when compared to WordPress, Squarespace is a lot easier to manage!
Another option for very small businesses would be Google Sites, this is ideal if you’re wanting to keep costs right down as they’re free to host when using a gmail account.
The only down side with Google Sites is that you are very limited on different screen sizes and analytics, so connecting Facebook for ads isn’t setup at the moment.
Key design pointers when building yourself:
- Create some simple brand guidelines first, decide on colours and fonts.
- Don’t use too many different fonts, stick to a primary and secondary
- Don’t use too many font sizes, main heading, sub heading and paragraph should do the trick.
- Have the font size no smaller than 16 as that is still a readable size for most
- Don’t have elements too close together, give things some space
If you’re a small business and your budget is less than £1,000 to get something online, check out our sister company Best Start in Business.
There you can get yourself a simple site, email address and more starting from £250!
If however you want to get someone to take care of the heavy lifting you can always drop us a message and we’ll happily talk you through some options, at the very least you may even walk away feeling confident enough to do it yourself! We’re always happy to share useful tips and resources!
Bonus – Trends for 2022
Thumb-Friendly Mobile Navigation
This is pretty obvious when thinking about it! Why would we put the menu at the top of a page when our poor little thumbs can’t get there! Especially when 80% of all web browsing is on a mobile device!
Or even just having your main CTA nice and easy to get to on a mobile device like Soar here.

Horizontal scrolling – an example of this is on our home page, when done well it’s a great way to show additional information or content on one page without making it too long.
Dynamic forms – Basically, forms that ask for a little bit of information at a time. These work well as they appear to be less of a commitment so people will start them and as it takes you to each step, once you’re on the way down that rabbit hole you’re much more likely to fill in more information.
You can check out our contact page for an example of this.
Accessibility, poor sight, hearing, colour blindness – Fortunately there are some simple plugins you can install with wp (here’s one) that can show you’re making the effort.
We also have a simple tool we can install on your website to make it more ADA compliant, if you comment below and let us know your thoughts on the post we’ll install it for you for free 😉
Dark mode
having a darker website is definitely becoming popular, and in some cases having the option to flick a switch so it’s either light or dark is a pretty cool option!

Emojis
Use of emojis – pretty common everywhere already, but as things evolve and the younger generation becomes the not so young generation. We’re seeing more use of emojis and fun animations or illustrations. Websites are becoming more fun as a whole.
Storytelling/Copy
This will always be important, copy has sold since writing was invented. So if you can create a great story and write good copy, couple that with great design and you’re onto a winner!
Custom cursors
Again, something a bit fun, a chance to make your website more unique.
So how much would it actually cost for me to build a website?
Well that is the big question isn’t it!
Admittedly it is an impossible question to answer without any information as it depends entirely on your needs. .
Hooooowwwwwwweeeeevvveerrrrrrrr. . .
I can break down some costs that you would expect to pay when creating it yourself, and some ideas of starting points if you outsource:
Domain name: £10 – £40 (they can be much more expensive when it’s very short)
Website builder:
Wix – £3pm+
Squarespace – £10pm
Google Sites – Free
WordPress – Hosting from £3pm
Webflow – £10pm+
Carrd – £5 per year
Template or theme: Free – £000’s it all depends where you get it but expect to spend between £30 & £50 for a decent one.
Framework:
Oxygen – £129+
WP Bakery – £50
Elementor – £50
Beaver – £50
Bear in mind that the above is just for the basic frameworks, there are multiple ad ons you would need to purchase for increased features, easily spending into the hundreds for them.
Plugins (WP):
SEO – £30+
Speed – £30+ Monthly subscriptions
Security – £15pm+
So you can see how it’s easy for costs to start racking up even when you build it yourself.
We offer all of these premium plugins and frameworks with any website build we do.
Outsourcing the build can vary wildly, you can get super cheap options starting at £250 from our sister company Best Start in Business to mid range options we offer starting at £1,000 to larger more custom builds of £10,000 upwards.
So it’s best to weigh it all up, how much time can you put in, how much money can you invest, does it need to be all singing all dancing straight away, who’s going to be using it, what will your customers be using it for?
Once you do this then you should have a better idea of the best option for you, hopefully this post will help you decide!
It’s also worth considering what you would work out as your own hourly rate, building a website can take weeks or even months depending on what you want it to do.
Would it be cost effective for you to spend weeks building a site?
A common question we get asked!
How long does it take to make a website from scratch?
We love this one! I like to say, how long is a piece of string?! 😂🤦♂️
Websites are all so different, different designs, functionality, purposes, platforms, the list goes on and on!
So it’s mighty difficult to say how long it takes to build one without having more information on what’s required.
A small website could be done within a week (provided all the content is ready)
And a larger website could take months!
We generally work on sites that have between 1 – 3 months turnaround time. But again, this depends entirely on the content being ready in time and designs being agreed etc.
A lot goes into designing and building the perfect website, that’s why we’ve created this kick ass checklist of things to think about when you want to get your own website built.
Pop in your email address and we’ll send it right over to you!
Web design checklist
Now you can use this for your own purposes, or you could even use it to get all the relevant information together to give to a web design company (us if you like 😉) to save yourself some time and money!
This would dramatically improve your experience working with any agency, or internally, you’ll be able to tick off everything you need and design elements then present it to whoever will be creating your site.
Conclusion
Key takeaways
- Get an idea of what you want by looking at other websites in your industry
- Create some basic brand guidelines
- Think about the audience you’re targeting & design for them
- Don’t overcomplicate it
- Make it easy to navigate
- Cover the SEO basics at least
- Fill in this form to get your checklist
- Make sure you get website terms and policies in place! Legalo is a great option to get all that in order.
We’re a small, but growing team. Currently we plan to release 1 new training resource per month.
In the pipeline we have:
Google page experience update
Email marketing
Client management systems – why you need one
Project management systems – why they’re essential
Do you have a question you want to ask that’s not on here? Well ask away! We’ll come back to you with an answer just as soon as we can.
You can also give us a call if you want your questions answered sooner 🙂
EXTRAS
-
Industry jargon index:
- CSS – Cascading Style Sheet
- Breakpoints – the point a which your sites content will respond to different screen sizes
- Long tail – longer phrase keywords that are easier to rank for
- SEO – Search Engine Optimisation
- CMS – Content Management System
-
Website builders & Frameworks:
- Squarespace
- Oxygen
(^^these are our favourites!^^) - Wix
- Gutenberg
- WP Bakery – WP
- Elementor – WP
- Beaver – WP
- Godaddy
- Google Sites
- Webflow – this is a very good option if you know how
-
Awesome tools to help you!
- Miro
- Figma
- Pixlr
- Ubersuggest
- Legalo – legal template to remain compliant
- Sources
Let’s Talk
Sitemap
Company information
-
12666620
